
【BizVektor】はとてもすぐれたテーマだと思いますが、普通のテーマと少し違う部分が多々ありますので、ここでは子テーマの設定方法、デザインスキンを子テーマに入れてカスタマイズできるようにする方法を書きたいと思います。
【BizVektor】の本体のテーマをダウンロードして適用する
もしも、まだ【BizVektor】のテーマを入れていないようでしたら先に本体を入れてください。
本体を入れている方はこちらは飛ばしてください。
まずは【BizVektor】の本体が先に入っている必要があります。
【BizVektor】のサイトから、テーマをダウンロードしてください。
ダウンロードはこちら
ダウンロードしたら、[管理画面]→[外観]→[テーマ]を開きます。

タイトルの「テーマ」の横に「新規追加」というボタンがありますので押します。

さらに「テーマ」の横にある「テーマのアップロード」を押します。

「参照」を押して、zipファイルを添付します。

インストールします。

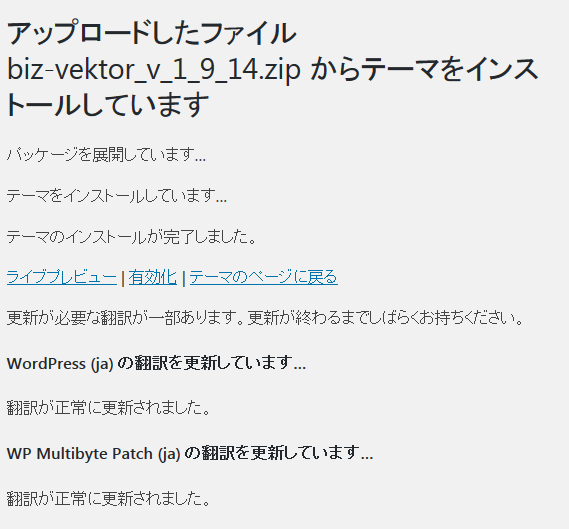
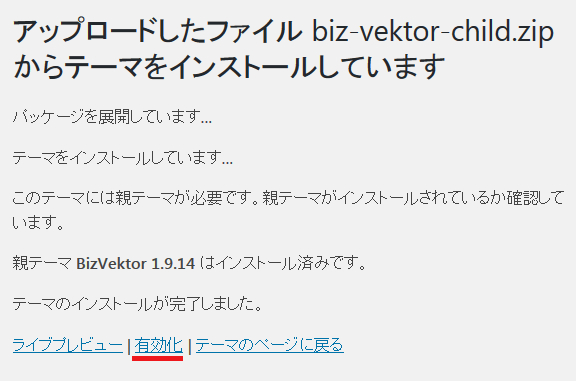
下記の表示が出たらインストールは完了です!

いったん有効化してもいいですし、そのままでも大丈夫です。
有効化するのは子テーマになりますので、本体は、なにもしません。
でも子テーマは、親テーマの子テーマなので、親がいる必要があります。
なので、先に本体を入れておく必要があります。
「有効化」を押さない場合は「テーマのページに戻る」を押します。
子テーマを今度は入れるので。
子テーマをダウンロードして適用する
【BizVektor】では子テーマが用意されています。
まずは下記からダウンロードします。
【BizVektor】高度なカスタマイズの仕様

さきほど親テーマをアップした手順と同じやり方で子テーマもインストールします。
ダウンロードしたら、[管理画面]→[外観]→[テーマ]を開きます。

もしくは、さきほど親テーマをインストールして「テーマのページに戻る」を押していれば「テーマ」のページが開いていると思います。
タイトルの「テーマ」の横に「新規追加」というボタンがありますので押します。

さらに「テーマ」の横にある「テーマのアップロード」を押します。

「参照」を押して、zipファイルを添付します。

インストールします。

親テーマが入っていれば下記のような表示になると思います。
「有効化」を押します。

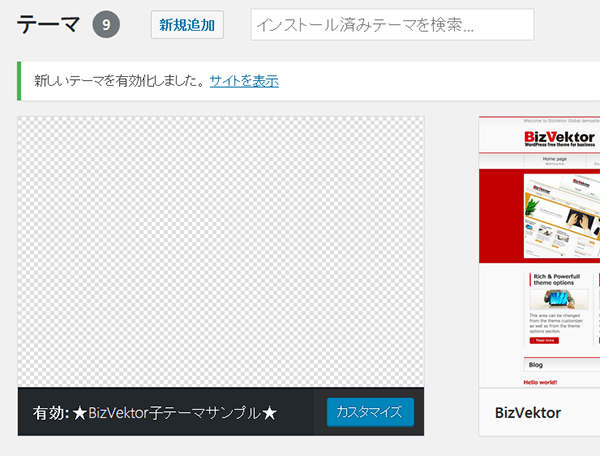
「有効化」を押すと、また「テーマ」のページに戻り、子テーマが「有効化」されているのが分かると思います。

これで子テーマの適用は完了ですが、よくみると、有効: ★BizVektor子テーマサンプル★ という文字を変えたい・・・と思うかもしれません。
こちらは子テーマにあります、style.cssに書かれているので、必要に応じて変えましょう。
@charset "utf-8"; /* Theme Name: ★BizVektor子テーマサンプル★ Theme URI: http://bizvektor.com Template: biz-vektor Description: Author: ★あなた m9っ・w・)b★ Tags: Version: 0.1.0 */
必要な項目は「Theme Name: ★BizVektor子テーマサンプル★」と「Template: biz-vektor」になります。
「Template: biz-vektor」で親を認識しますので、こちらがないとエラーになります。
なので消さないようにします。もしくは本体のフォルダやstyle.cssの名前を変えている場合は、「biz-vektor」部分を書き換えます。
design_skinsの001を子テーマに入れる
【BizVektor】の構造的な話になりますが、普通は本体のstyle.cssにデザイン部分が書いてあり、カスタマイズしたい場合は、子テーマにstyle.cssを置いて、そちらに修正を加えてデザインを変えていきます。
ところが【BizVektor】の場合は、本体のstyle.cssには見ていただくとわかると思いますが、何もスタイルが書いていません。
本体のstyle.cssではデザインを制御していないのです。
ではどこで?となりますが、本体の中に[design_skins]というものがあり、その中にデザインが入っています。
基本的にはテーマの中に「テーマオプション」があり、そこでスキンを切り替えて使用します。

なので、カスタマイズしたいスキンのバックアップを取っておき、そのままスキンを修正してしまうというのもありかと思います。
でも修正前のスキンに戻すということもあると思いますので、話を進めて、子テーマにスキンを入れて適用させる方法を書いていきます。
本体の中にあるdesign_skinsフォルダから任意のフォルダを選びます。ここでは001にしてみます。
001をフォルダごと子テーマの中に入れます。

フォルダの「001」を別の名前に変えます。
ここでは001→newskin
とします。
フォルダの中の001もnewに変えておきます。

子テーマのfunctions.phpに命令を追加します
今子テーマを適用した状態なら、functios.phpの中身は空っぽかと思います。
<?php
【BizVektor】では下記のようなフィルターフックを使って適用させる方法が書いてあります。
<?php
/*
一つ目の biz_vektor_themePlus はテーマ側で用意されているフィルターフック名
二つ目の themePlus はフィルター処理の関数名。任意に変更可ですが下の行の function と同じ名前にして下さい。
【重要】複数の拡張デザインスキンプラグインを同時に有効化する場合は、フィルター処理の関数名がダブらないように注意して下さい。
*/
add_filter('biz_vektor_themePlus','themePlus');
function themePlus($biz_vektor_theme_styles){
$biz_vektor_theme_styles['★テーマ識別用引値★']['label'] = '★プルダウンに表示されるテーマ名★';
$biz_vektor_theme_styles['★テーマ識別用引値★']['cssPath'] = '★スタイルシートのURL★';
$biz_vektor_theme_styles['★テーマ識別用引値★']['cssPathOldIe'] = '★IE8以前用スタイルシートのURL★';
return $biz_vektor_theme_styles;
}なので、これを使い、実際にさきほどの「newskin」を入れてみます。URLは子テーマを参照するように設定する必要があります。
get_stylesheet_directory_uri()は子テーマのアドレスを呼び出します。
フォルダ名のnewskinも忘れないようにします。
<?php
add_filter('biz_vektor_themePlus','newskin');
function newskin($biz_vektor_theme_styles){
$biz_vektor_theme_styles['newskin']['label'] = 'newskin';
$biz_vektor_theme_styles['newskin']['cssPath'] = get_stylesheet_directory_uri().'/newskin/newskin.css';
$biz_vektor_theme_styles['newskin']['cssPathOldIe'] = get_stylesheet_directory_uri().'/newskin/newskin_oldie.css';
return $biz_vektor_theme_styles;
}
ちなみに下記部分は、「テーマオプション」のスキン切り替え時に表示される部分ですので日本語もありです。
$biz_vektor_theme_styles['newskin']['label'] = '新しいスキン';
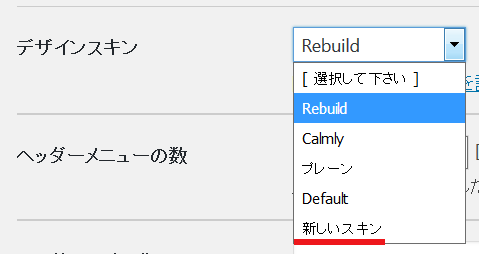
今回は「新しいスキン」としておきます。
functions.phpを修正したら、newskinフォルダとfunctions.phpをアップします。
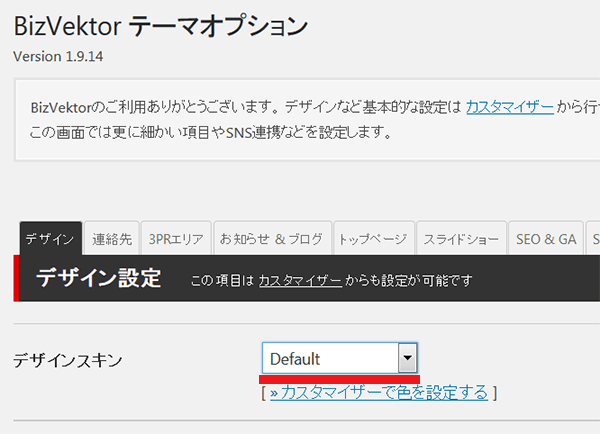
アップしたら[管理画面]→[外観]→[テーマ]→[テーマオプション]にある「デザインスキン」のプルダウンから「新しいスキン」があるかどうか確認します。
あればOKです。




コメントをどうぞ
大変参考になりました。有難うございます。
少しまだ困っているので教えていただけると有難いです。
新しいスキンを導入して、デザインスキンでの設定ができましたが、
「外観」→「カスタマイズ」で、「ウィジェット」と「ホームページ設定」の間に、「スキンの設定」が表示されません。
従来のスキンでは、ここで、キーカラーの設定をしていたのですが、このメニューが出てこないため設定ができなくて困っています。
new_custom.php
のファイル中に、copy元のスキン名が記載されているため、何らかの誤動作をしているのかなと思いますが如何でしょうか。
上記メニュー中で変更できなくても、追加css等で変更できればそれでもよいですので、対処方法について教えていただけると有難いです。
田邊尚さん
コメントありがとうございます。
知りたいねっと管理人です。
確認したところ、確かにスキン名が出てこないですね。
子テーマにおいていますので、ここへの読み込みが難しい可能性がありますね。
詳しく調べないとちょっとわからないです。
取り急ぎ単純にてっとりばやく親テーマのスキンフォルダの1つを上書きして使ってしまうというのはどうでしょう?
もしくは仰るとおり、CSSでも当然修正は可能かと思います。
キーカラーに使われているCSSの色を変えれば変更できると思います。
例えばサイトの上にグリーンの線が入っているとしたら
#headerTop {
border-top: 3px solid #5ead3c;}
の「#5ead3c」がグリーンなのでエディタなどで一括で「#5ead3c」を例えば「#000」に置き換えれば色が黒になり、簡単に変えられるのでは?と思います。
有難うございます。
やはり、何らかの面倒なことをする必要がありそうですね。
どの方法が楽にできそうか、検討してみます。