
【Xeory Base】ではカラムのパターンが左サイドカラム・右サイドカラム・ワンカラムと3つ用意されていて、簡単に1カラムにすることができます。1カラムでブログを作りたい人にはありがたい機能かなと思います。ここでは1カラムのレイアウトにする方法を書きたいと思います。
【Xeory Base】とは
【Xeory Base】は、バズ部様が提供するコンテンツマーケティングに特化した無料のWordPressテーマとなります。国産なので安心感があると思います。また商用利用も可能で、企業のメディアでも使われていたりします。
トップも投稿も1カラムにしたい
最近1カラムのサイトも多いと思います。【Xeory Base】ではパターン選択から簡単に1カラムにすることができます。
[管理画面]→[初期設定]を開きます。

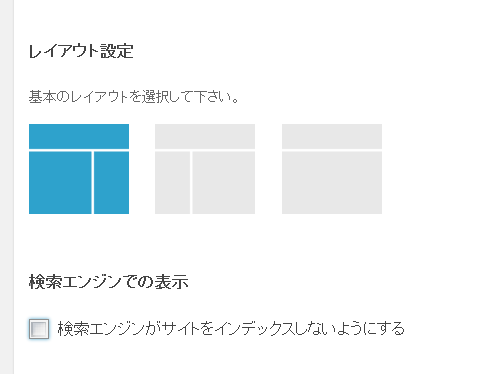
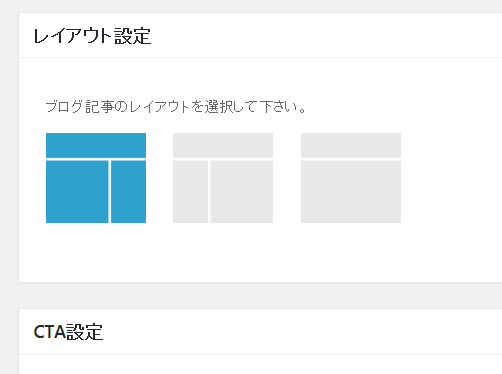
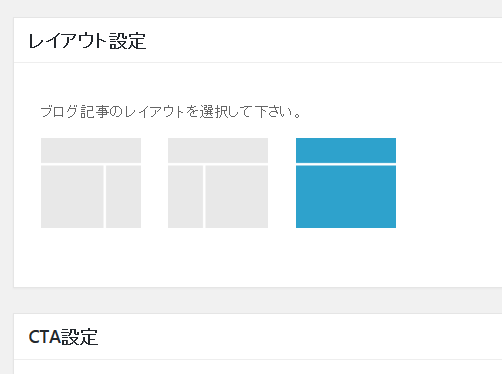
下のほうまでずっとスクロールしていくと、「レイアウト設定」というのがあると思います。

デフォルトでは一番左が選択されているかと思います。右サイドカラムです。
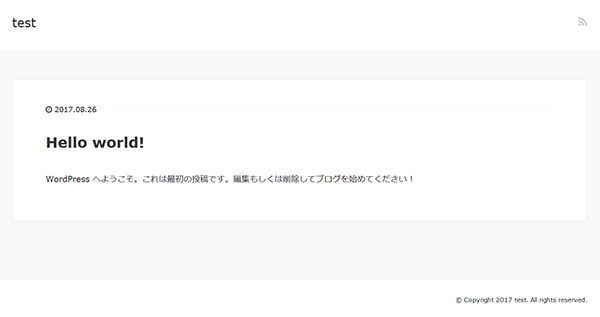
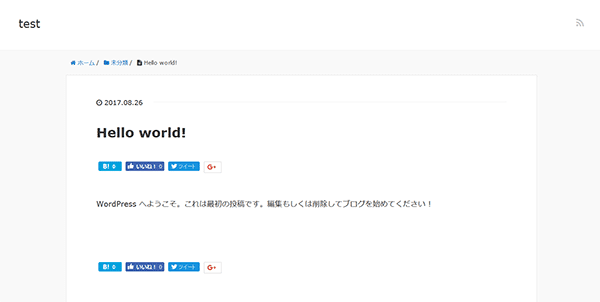
実際の画面はこんな感じですよね?

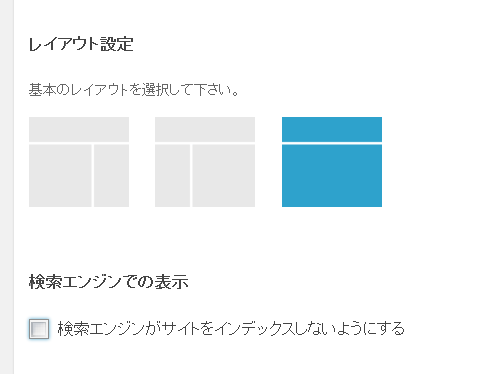
「レイアウト設定」の一番右、1カラムを選択します。アイコンの上をマウスで押せば、色が変わると思います。

一番下にある「変更を保存」ボタンを押します。

これでサイトを確認してみますと、1カラムになっていると思います。

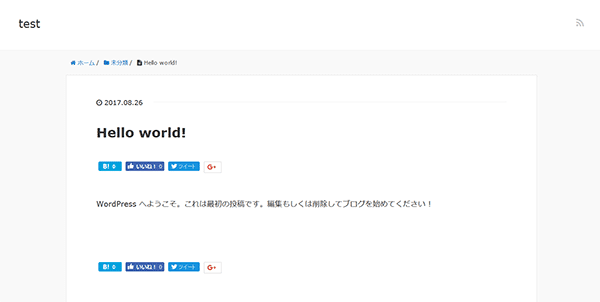
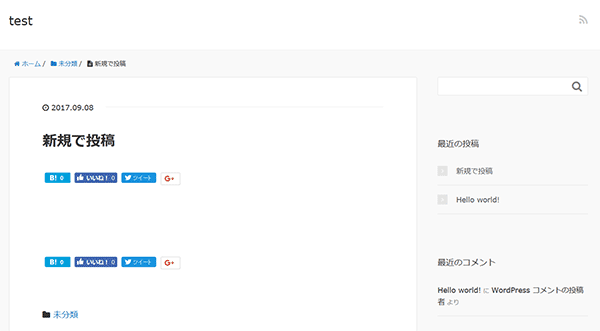
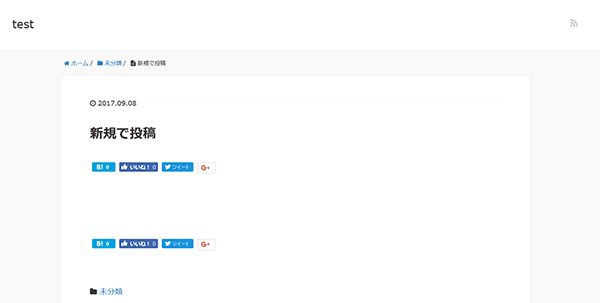
投稿ページも見てみると、1カラムになっていると思います。

投稿が2カラムになっている場合
本来なら上の形で終了かと思いますが、投稿が2カラムになっている場合がありました。

管理画面から投稿ページを開き、下のほうを見ると、ここにも「レイアウト設定」があります。
デフォルトで一番左側が選択されている状態でした。右サイドカラムです。

一番右を選択して、1カラムにします。

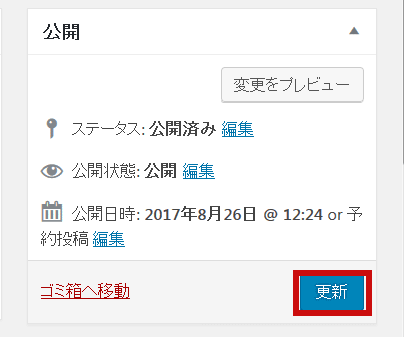
ページの一番上まで戻り、右にある更新ボタンを押します。

これで確認すると1カラムになっていると思います。

でも試しに新規で投稿をしてみますと、また2カラムです・・・。

この状況を踏まえて考えますと、
- 「初期設定」で1カラムを選べば投稿も1カラムがデフォルトで選択される
- 「初期設定」で1カラムを選んでも、投稿は毎回1カラムを選ばなければデフォルトの右サイドカラムになる
正解はバズ部様に聞かないとわかりませんが、自分の場合は、投稿するたびに1カラムを選び忘れると、2カラムになってしまいました。
たいがい選び忘れたりしますから、う~んです。
でも投稿によって1カラムにしたり2カラムにしたりできますから、よいこともあると思います。
ただ2カラムにすることは絶対ないという場合は、何もしなくてもいつも1カラムにしておいてほしいと思いますよね。
なので、これからその対処方法を書きたいと思います。
functions.phpでできそうな気もしますが、単純に2カラムのCSSを1カラムと一緒にすれば1カラムになりますので、その作戦を紹介します。
2カラムのCSSを1カラムにする
そもそも、1カラム、2カラムはどのようにして変更されているか見てみますと、bodyに書かれています。
右サイドカラムの場合は下記をみるとleft-contentが入っています。
<body id="#top" class="post-template-default single single-post postid-29 single-format-standard logged-in admin-bar no-customize-support left-content default" itemschope="itemscope" itemtype="http://schema.org/WebPage">
1カラムの場合は下記をみるとleft-contentがone-columnに切り替わっています。
<body id="#top" class="post-template-default single single-post postid-1 single-format-standard logged-in admin-bar no-customize-support one-column default" itemschope="itemscope" itemtype="http://schema.org/WebPage">
1カラム:one-column
右サイドカラム:left-content
ということでstyle.cssを見ていきます。さっそく最初のほうの42行目あたりから登場します。
レスポンシブの記述もありますので、それを見ながらとりあえず下記のように修正しアップしてみます。
できたら子テーマにして、このCSSだけを子テーマのstyle.cssに書くようにした方がよいと思います。
.left-content #main {
width: 100%;
float: none;
}
.left-content .main-inner {
margin-right: 0;
margin-left: 0;
}
.left-content #side {
width: 290px;
float: left;
margin-left: -290px;
display:none;
}
.left-content #content .wrap {
width: 1000px;
}
@media screen and (max-width: 1200px) {
/* laptop */
.wrap,
.left-content #content .wrap {
margin-left: 30px;
margin-right: 30px;
width: auto;
}
/* laptop end */
}
@media screen and (max-width: 991px) {
/* tablet */
.wrap,
.left-content #content .wrap {
margin-left: 20px;
margin-right: 20px;
}
/* tablet end */
}
@media screen and (max-width: 767px) {
/* phone */
.wrap,
.left-content #content .wrap {
margin-left: 10px;
margin-right: 10px;
}
/* phone end */
}style.cssをアップして確認してみます。1カラムになっていると思います。

ちなみに右カラムにあったウィジェットは、display:none;で非表示という形にしています。
.left-content #side {
width: 290px;
float: left;
margin-left: -290px;
display:none;
}なので、実際にはソースに存在します。1カラムの時も同様に非表示になっているだけで存在しています。
ウィジェットを使わないからソースにも表示させたくない場合は、
index.phpの90行目
<?php get_sidebar(); ?>
を削除
archive.phpの85行目
<?php get_sidebar(); ?>
を削除
page.phpの60行目
<?php get_sidebar(); ?>
を削除
404.phpの29行目
<?php get_sidebar(); ?>
を削除
single-cta.phpの96行目
<?php get_sidebar(); ?>
を削除
single.phpの127行目
<?php get_sidebar(); ?>
を削除
これでサイドバーのソース自体が無くなると思います。
404ページを修正する
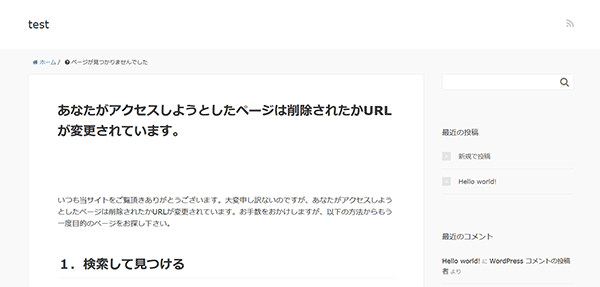
これですべて1カラムかと思いきや、404を表示させたら2カラムです。

さらにさきほどの
<?php get_sidebar(); ?>
を削除していたら、右が空っぽです・・・。

404ページを見るとbodyに
右サイドカラム:left-content
はないようです。
bodyにerror404というクラスがあるので、これを使ってみます。
下記をstyle.cssに追加してアップします。
.main-inner {
margin-right: 0;
}
.error404 #content .wrap {
width: 1000px;
}
.error404 #content .wrap #main {
width: 100%;
float: none;
}
.error404 #content .wrap #main .main-inner {
width: 100%;
margin: 0;
}
.error404 #content .wrap #side {
display: none;
}
@media screen and (max-width: 1200px) {
/* laptop */
.wrap,
.error404 #content .wrap {
margin-left: 30px;
margin-right: 30px;
width: auto;
}
.main-inner {
margin-right: 0;
}
/* laptop end */
}
@media screen and (max-width: 991px) {
/* tablet */
.wrap,
.error404 #content .wrap {
margin-left: 20px;
margin-right: 20px;
}
/* tablet end */
}
@media screen and (max-width: 767px) {
/* phone */
.wrap,
.error404 #content .wrap {
margin-left: 10px;
margin-right: 10px;
}
/* phone end */
}
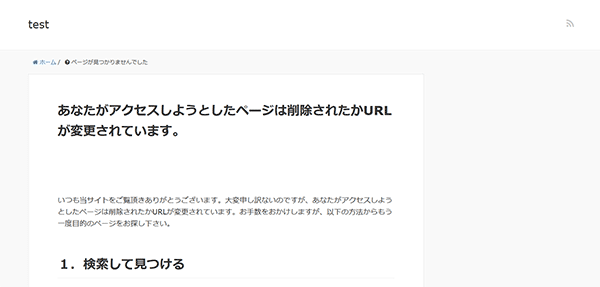
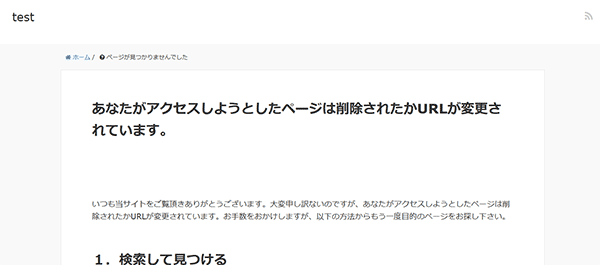
サイトを確認してみると、大丈夫なようです。

最初に修正したCSSと合わせます。
.main-inner {
margin-right: 0;
}
.left-content #main {
width: 100%;
float: none;
}
.left-content .main-inner {
margin-right: 0;
margin-left: 0;
}
.left-content #side {
width: 290px;
float: left;
margin-left: -290px;
display:none;
}
.left-content #content .wrap {
width: 1000px;
}
.error404 #content .wrap {
width: 1000px;
}
.error404 #content .wrap #main {
width: 100%;
float: none;
}
.error404 #content .wrap #main .main-inner {
width: 100%;
margin: 0;
}
.error404 #content .wrap #side {
display: none;
}
@media screen and (max-width: 1200px) {
/* laptop */
.wrap,
.left-content #content .wrap {
margin-left: 30px;
margin-right: 30px;
width: auto;
}
.wrap,
.error404 #content .wrap {
margin-left: 30px;
margin-right: 30px;
width: auto;
}
.main-inner {
margin-right: 0;
}
/* laptop end */
}
@media screen and (max-width: 991px) {
/* tablet */
.wrap,
.left-content #content .wrap {
margin-left: 20px;
margin-right: 20px;
}
.wrap,
.error404 #content .wrap {
margin-left: 20px;
margin-right: 20px;
}
/* tablet end */
}
@media screen and (max-width: 767px) {
/* phone */
.wrap,
.left-content #content .wrap {
margin-left: 10px;
margin-right: 10px;
}
.wrap,
.error404 #content .wrap {
margin-left: 10px;
margin-right: 10px;
}
/* phone end */
}
こうしてみると、結構これはこれでめんどくさいですね。
普通に投稿時に「レイアウト設定」を忘れずにすればよいという気もしますw
でもまあこんな方法もあるということで。



コメントをどうぞ