
子テーマは、必須ではありませんし、テーマによっては、子テーマの配布があるテーマもあります。自信がない方は、子テーマも用意されているテーマを使用するのが良いと思います。
どうしても子テーマを作りたい時は、こちらの記事が参考になるかもしれないので、書いておこうと思います。
子テーマとは
そもそも子テーマって何?という方は、ここには来ていないとは思いますが、簡単に言えば、子テーマを使用すれば、親テーマをいじらずにサイトをカスタマイズすることができるという話です。
とはいえ、子テーマさえ作れば、カスタマイズがガシガシできるかと言えば、テーマによっては結構複雑な仕様になっていて、簡単に子テーマにphpを入れて、修正さえすれば、いい具合に反映するとは限りません。とくにfunctions関係は、要注意です。
子テーマに必要なもの
- フォルダ(子テーマを入れる:名称は親テーマ-childなどかな)
- style.css
- functions.php
- screenshot.png(なくてもよい:管理画面のテーマを表示したときに表示される画像)
たまにカスタマイズの話で、子テーマにこういった命令を書いて入れるんですよと書くと、子テーマにはstyle.cssとfunctions.phpしかないんですけど、なんて言う人がいます。
子テーマに必要な最低限のものは、style.cssとfunctions.phpの、この2つのファイルです。これさえあれば認識して設定できます。
例えばヘッダーをカスタマイズしたいなら、親テーマからheader.phpなどをコピペして、子テーマに入れて、修正します。
子テーマに色々なものが揃っているみたいな、そんなふうに思う人も、もしかしたらいるのかもしれません。
テーマによってはある程度、用意されている子テーマに、修正するであろう、何かのファイルが入っていることもあるかもしれません。
自作で作る場合は、1から作るので、このstyle.cssとfunctions.phpの2つのファイルが基本になります。
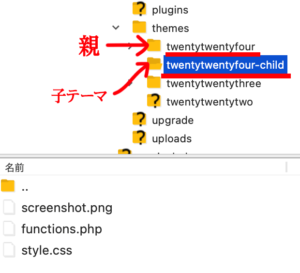
フォルダ
style.cssとfunctions.phpを入れるフォルダを用意します。
名称は、自由ではありますが、普通はわかりやすいように、使用したい親テーマの子テーマなので、「親テーマ-child」というのが一般的です。
例えば、twentytwentyfourなら、「twentytwentyfour-child」とすれば、twentytwentyfourの子テーマだなと言うのがわかるので、だいたいはそんな感じの名称にします。
このフォルダを、FTPでアップしてテーマから設定するか、zipにしてアップロードして、設定するかは、お好みですが、まずはフォルダを用意しましょう。
style.css
style.cssというファイルを作ります。
メモ帳なりhtmlを書いたりするエディタなりで、拡張子がcssのファイルを作成します。
中には下記のように書きます。
@charset "utf-8"; /* Template: twentytwentyfour Theme Name: twentytwentyfour-child */
「Template: 」は親テーマのフォルダ名です。テーマの名前ではなく、親テーマが入っているフォルダ名です。
「Theme Name:」はさきほど作成したフォルダ名です。
一番上にこれを入れています。
@charset "utf-8";
たまに子テーマの作成方法的なものを紹介しているページで、これを書いていないことがあります。
なくても平気ではあったりしますが、親テーマを見てください。
普通は書いてあると思います。なのでいれます。
もしもですが、親テーマがShift-JISなんてことは、ないとは思いますが、もしShift-JISなら、相当古いテーマな気がするので、それは使わない方が良いかもしれません。
ついでに、このstyle.cssはその後、親テーマにあるスタイルを打ち消すために書いたり、親テーマにない、命令を書いたりするCSSとなります。
どこにどう書くの?と言う人はいないと思いますが、念のため例えばですが、
@charset "utf-8";
/*
Template: twentytwentyfour
Theme Name: twentytwentyfour-child
*/
/*==============================*/
/* Container */
/*==============================*/
/* 下に余白を追加する*/
.mb30 {
margin-bottom: 30px !important;
}
.mb40 {
margin-bottom: 40px !important;
}
みたいな感じで、書いていきます。
functions.php
このファイルも重要なファイルですので、必ず作成します。style.cssと同じようにエディタなりで、
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
// カスタマイズでコードを追記する場合はここよりも下に記載してください
を入れて、functions.phpで保存します。
よく他の記事で、見かけますが、
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
となっていることが多いです。間違いではないですが、違いがわかりますか?
?>
です。phpの閉じタグが入っています。
だいたいのページで、このように
<?php ?>
閉じた状態にしています。推奨は閉じタグなしだったかと思います。
なので、閉じタグはいれません。
そして、念の為
// カスタマイズでコードを追記する場合はここよりも下に記載してください
をいれておきました。
たまにどこにいれればいいの?と思う人がいるかと思うので。
何か追加したい時は、下に入れてください。
閉じタグがあると、余計わからない人も出てくると思います。
では、閉じタグがあった場合は、何か書きたいときに、どこに書けばいいでしょう?
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
閉じタグの外?中?正解は
閉じタグの中です。例えばこんな感じです。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
// ワードプレスのバージョン情報を消す
remove_action('wp_head','wp_generator');
?>
もしも
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
// ワードプレスのバージョン情報を消す
remove_action('wp_head','wp_generator');
と書いたら、「ワードプレスのバージョン情報」は消えません。
なので、下記のようにすればわかりやすいと言う意味でも、閉じタグはない状態で、良いかと思います。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
// カスタマイズでコードを追記する場合はここよりも下に記載してください
// ワードプレスのバージョン情報を消す
remove_action('wp_head','wp_generator');
たまに、記事に書いてあった命令をfunctionsに入れましたが、何も起こりません。みたいなことを質問されてくる方がいます。
その原因がなんであるかは、こちらとしてはわかりかねますが、もしかしたら、上記のような閉じタグの外に書いているということもあるかもしれません。
もちろんこちらが書いた記事の命令が必ずしも正しいとは限りませんし、そこに責任を負うことはありません。
ですが、うまくいかないなら、何かがおかしいのでしょうから、こういった単純ですが、書く場所などを間違えていないかということも、チェックしてみたら良いかと思います。
screenshot.png
最後にscreenshot.pngはあってもなくても良いと思いますが、作りたい方は作ったら良いかと思います。
親テーマにscreenshot.pngがあると思うので、それをコピペして、その画像の上に、何か文字を載せるとか、そんな感じでも良いかもしれません。
例えば「twentytwentyfour-child」とかね。

テーマを紐づける
最後は、出来上がったファイルをフォルダに入れて、FTPでアップするか、zipにして、テーマからアップロードして紐づければ完成です。
例えば「twentytwentyfour-child」フォルダを作ったなら、この中に、style.css、functions.php、screenshot.pngの3つを入れます。

おわりに
子テーマ作成に関することはこれで以上です。
子テーマを作るということは、カスタマイズをしたいということだと思いますが、テーマによっては結構あーだこーだとたいへんな場合もあります。
なので、そんな場合には親テーマをいじってしまう方が良い場合もあると思います。
子テーマにファイルを持ってきて、修正しても反応がない場合もあるからです。
(functionsでコピペする範囲を間違えていたり、親の方のCSSの命令が継承されて、打ち消さないといけなかったりなど原因は結構いろいろ)
これはテーマにもよりますが、カスタマイズは、単純な構成のPHPのテーマが当たり前かもしれませんが、やりやすいです。
管理画面から色々なことができるテーマをさらにカスタマイズしようとすると、かなり大変になるということは、覚えておいた方が良いかと思います。


コメントをどうぞ