
【Xeory Base】は記事一覧を見ると、すべての投稿が表示されてしまっています。一部の記事だけ表示をして、あとは「続きは読む」というボタンに変更する方法を書きたいと思います。
WP Multibyte Patchを有効にする
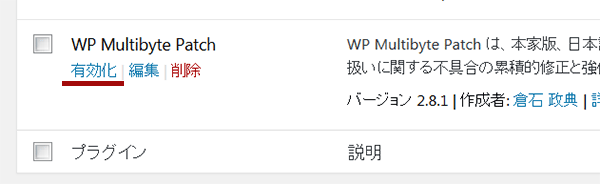
まずプラグインの「WP Multibyte Patch」をもし有効化していないようなら、「有効化」しておきましょう。

このプラグインはWordPressを入れるとすでにプラグインの項目にデフォルトで存在していますが、自分で「有効化」しないと機能しません。
「WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。」という説明が書いてある通り、日本語のサイトでしたら、入れておくのがよいと思います。
<!–more–>を入れる
「続きは読む」についてはWordPress Codex 日本語版にも書いてあります。
「続きを読む」のカスタマイズ – WordPress Codex 日本語版
<!–more–>を記事の中に挿入すれば、そこまでが表示され、抜粋の形になります。
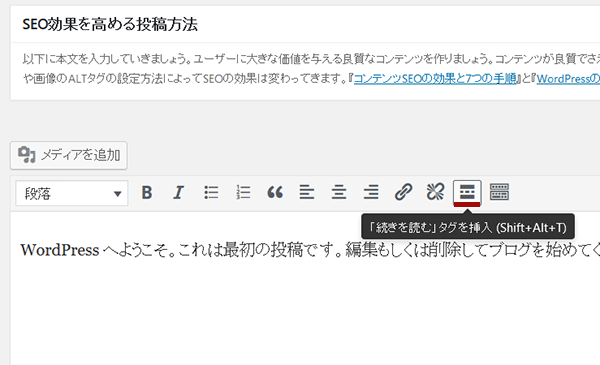
【Xeory Base】の場合は、記事を見ますと、右から二番目のアイコンが抜粋の<!–more–>を入れるボタンになっています。
ビジュアルモードにしています。
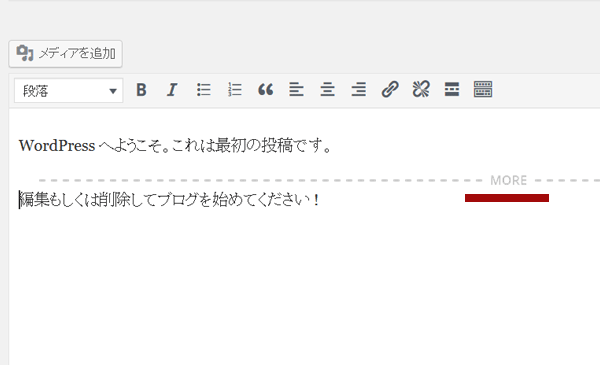
入れてみます。 【Xeory Base】の場合は点線で区切られた状態になります。
テキストモードなら<!–more–>が同じ場所に入ります。
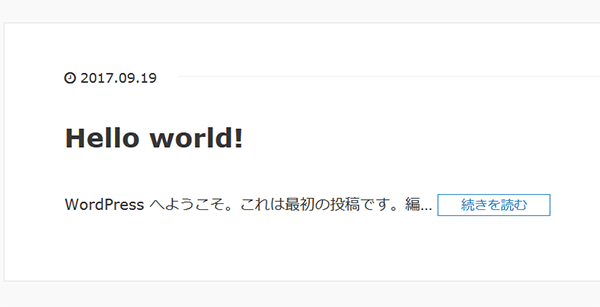
実際のページを見てみます。

投稿にはデフォルトのテキスト「WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !」が書いてありましたが、Moreのあとが表示されていません。
ちなみにふとみると「続きを読む」のボタンの上線が消えています。一行の文字の高さの関係かと思いますが、
いちお直すとなると、style.cssの1090行目あたり
.more-link {
border: 1px #2581c4 solid;
padding: 12px 24px;
line-height: 26px;
margin-bottom: 64px;
box-sizing: border-box;
clear: both;
color: #2581c4;
font-size: 14px;}これの line-height: 26px;を line-height: 46px;位にすれば表示されますね。
<!–more–>を使えば、自分が見せたい、切りのいい文章などを毎回設定できるので、それはそれで便利ということもあるかもしれませんが、でも毎回入れるとなるとなんだかちょっとめんどくさいですよね・・・。
「続きは読む」ボタンを入れる
トップに表示される記事一覧は常に抜粋された記事になり、「続きを読む」ボタンで記事の詳細にいくようにしたいと思います。
直すファイルは、archive.php 、index.php 、page-lp.phpの3つです。
すべて同じ作業になります。
archive.phpの52行目ああたり、index.phpは51行目あたり、記載されているソースはほぼ一緒です。
<?php if( get_the_post_thumbnail() ) { ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>" rel="nofollow"><?php the_post_thumbnail(); ?></a>
</div>
<?php } ?>
<?php the_content('続きを読む'); ?>
</section>
</article>のこの部分
<?php the_content('続きを読む'); ?>これを下記に差し替えます。
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>" class="more-link" rel="nofollow">続きを読む</a>変更後
<?php if( get_the_post_thumbnail() ) { ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>" rel="nofollow"><?php the_post_thumbnail(); ?></a>
</div>
<?php } ?>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>" class="more-link" rel="nofollow">続きを読む</a>
</section>
</article>page-lp.phpは29行目あたり
<section class="post-content">
<?php the_content('続きを読む'); ?>
</section>変更後
<section class="post-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>" class="more-link" rel="nofollow">続きを読む</a>
</section>できればarchive.php 、index.php 、page-lp.phpは子テーマのフォルダに入れて、子テーマをアップしましょう。
さっそくページを見てみます。

「続きを読む」が入りました。でもテストページなので、文字数も少なく、普通に全部収まってしまっています。
なので、もっと文字数を増やしてみます。「テキスト」を足します。

これで抜粋がわかりやすくなりました。でも […]がちょっと気になりますよね。カッコをなくしたいと思います。
抜粋の最後に表示される文字を修正する
functions.phpに命令を追加します。
function my_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'my_excerpt_more');functions.phpをアップします。
実際のページを見てみます。

[]部分が消えて、ちょっとすっきりしましたね。
抜粋の文字数を変更したい
ついでに抜粋の文字数の変更のしかたも書いておきたいと思います。
デフォルトは 「WP Multibyte Patch が有効化された環境では、最初の110文字が切り取られます」と
「続きを読む」のカスタマイズ – WordPress Codex 日本語版
に書いてあります。110文字です。
例えば50文字くらいにしたい場合
functions.phpに命令を追加します。
// 抜粋テキスト文字数制限
add_filter('the_excerpt', 'my_the_excerpt');
function my_the_excerpt($postContent) {
$postContent = mb_strimwidth($postContent, 0, 50, "…","UTF-8");
return $postContent;
}これで50文字になりました。

ちなみにfunctions.phpをいじりたくないという場合、index.phpに直接phpに書く方法として
<?php echo mb_substr(get_the_excerpt(), 0, 50); ?>
というのもあります。
上記で修正したindex.phpをこちらにします。
変更後
<?php if( get_the_post_thumbnail() ) { ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>" rel="nofollow"><?php the_post_thumbnail(); ?></a>
</div>
<?php } ?>
<?php echo mb_substr(get_the_excerpt(), 0, 50); ?>...<br>
<a href="<?php the_permalink(); ?>" class="more-link" rel="nofollow">続きを読む</a>
</section>
</article>…<br>もつけてみました。これがないと…は表示されないようなので。
これで同じように50文字になります。



コメントをどうぞ