
WordPressのテーマ「IsleMag」のカスタマイズをもう少し書いてみたいと思います。
前回の記事はこちらです。

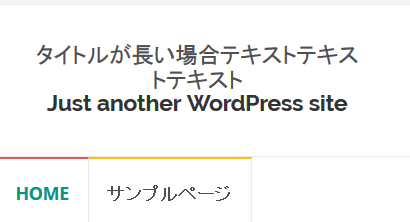
タイトルが長い場合の改行を修正
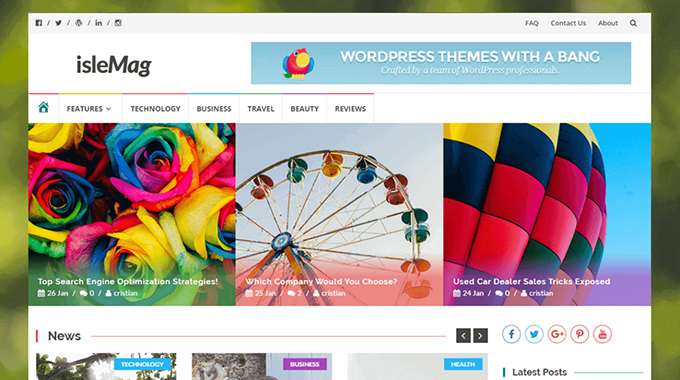
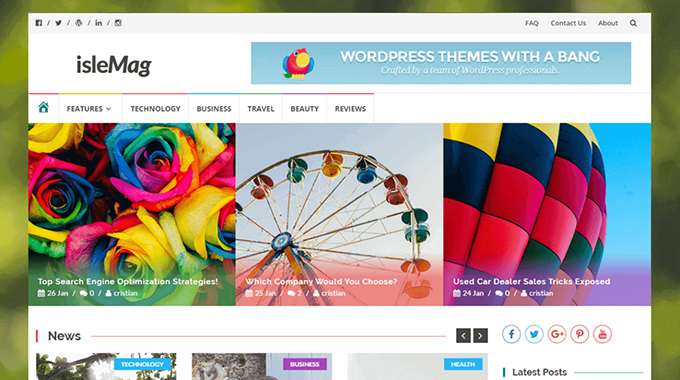
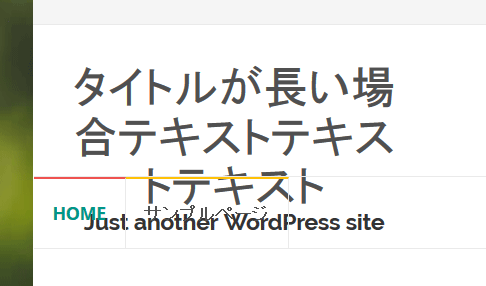
トップだけの話ですが、タイトルが長いと、改行してしまい、何とも言えない状態になってしまいます。

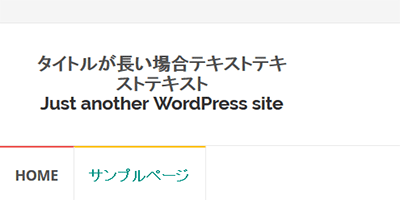
他のページは文字が小さいので、平気なようです。

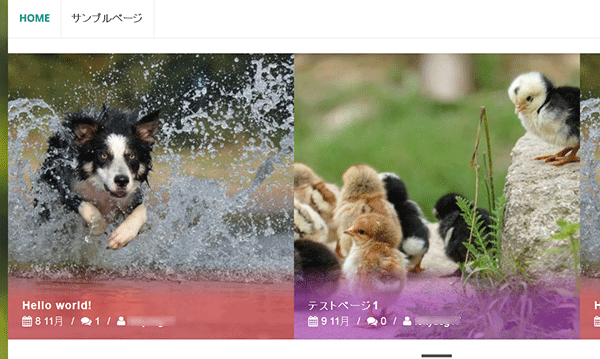
これと同じようにしたいですよね・・・。
ソースを見ると、このテーマはbootstrapを使っていて
.h1, h1 {
font-size: 36px;
}となっているからのようですね。
ちなみにbootstrapはWebアプリケーションフレームワークというもので、CSSのスタイルなどパーツがあらかじめ揃っていて、それを使えば簡単にサイトのレイアウトが作れる的なものです。なので、レイアウトを変更したいとかいう場合は、bootstrapの知識が必要です。
ここではそれは詳しく書きませんが、「IsleMag」をいろいろカスタマイズしたい場合は、検索などしてbootstrapを知る必要があると思います。
とりあえず、bootstrap.min.cssは、子テーマの上にありますので、子テーマに書き込めば、上書きされるようなので、そうします。
フォントを36pxから18pxあたりにしてみます。
.h1, h1 {
font-size: 18px;
}これを子テーマのstyle.cssに追加して、アップします。

文字が小さくなりました!
日付を変更する
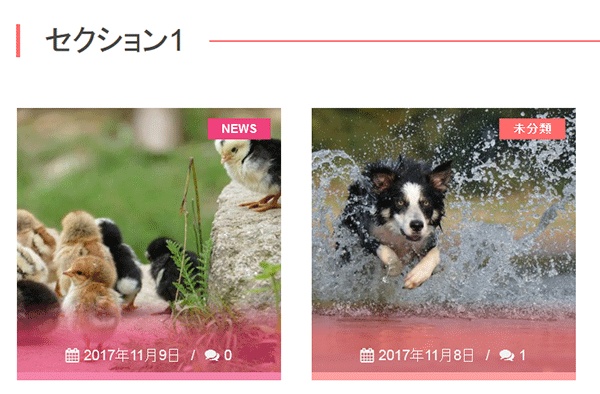
わかりやすいようにテストページのサムネイルに写真をいれました。
よく見ると、日付が変です。

普通に2017年11月○日のようにしたいと思います。
たぶんこれかなと思います。
<?php echo get_the_date( 'j M' ); ?>
これがどのファイルから呼び出されているか調べますと
/islemag/template-parts/内の
content-template1.php
content-template2.php
content-template3.php
content-template4.php
slider-posts.php
にあるようです。
content-template1.phpを開きますと、58行目あたりに下記のような命令があります。
<span class="entry-overlay-date"><i class="fa fa-calendar"></i><?php echo get_the_date( 'j M' ); ?></span>
これを変えます。
ちなみに「j」は日にちです。「M」は月です。なので、現状の「8 11月」「9 11月」というのは、11月8日、11月9日というのが逆になっていて、日にちに「日」がついていないという状態ですね。外国のテーマではこういったことがあったりしますね。
日付の書式は下記に書いてあります。
日付と時刻の書式 – WordPress Codex 日本語版
今回は、Y年n月j日に変えます。jをdにすると、01からになります。とりあえずゼロを入れない「j」にします。
さきほどのcontent-template1.phpの58行目あたりを下記にします。
<span class="entry-overlay-date"><i class="fa fa-calendar"></i><?php echo get_the_date( 'Y年n月j日' ); ?></span>
子テーマに/islemag_child/template-parts/content-template1.phpという階層で、保存します。
アップすると、修正されています。

ちなみにcontent-template1.phpというのはセクション1の部分ですね。こうやって修正を確認すると、どのファイルがどこを制御しているか、わかったりします。
content-template2.php
content-template3.php
content-template4.php
slider-posts.php
も同様に修正します。content-template3.phpは4か所、content-template4.phpは2か所ありますので、忘れないようにしましょう。
ちなみに「年月日」が文字化けした場合は保存形式をチェックしてください。
保存形式を直してアップすれば大丈夫だと思います。これはよくあることなので、あわてずに。
投稿者を消したい
だいたい自分の場合は投稿者の表示はさせない方向なので、こちらでも消したいと思います。
投稿者については下記の記事もよかったら参考にしてください。

だいたい日付の近くにありますので、同じように修正を入れたらよいと思います。
例えばcontent-template1.phpだと61行目あたり
<span class="entry-separator">/</span> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" class="entry-author"><i class="fa fa-user"></i><?php the_author(); ?></a>
を消してしまいます。
content-template1.phpをアップすると消えていると思います。

セクションの表示方法を変えたい
今回質問をいただきましたので、それにこたえる形で記事を書こうと思いました。
ちなみに基本的にすべての質問にお答えすることはありませんので、どうかご了承ください。
さて、「IsleMag」のセクションは、セクション1~5までありますね。
制御は、ダッシュボードの[外観]→[カスタマイズ]→[フロントページセクション]内です。

質問は、セクション3と4の形式をセクション2と同じにしたいということでした。
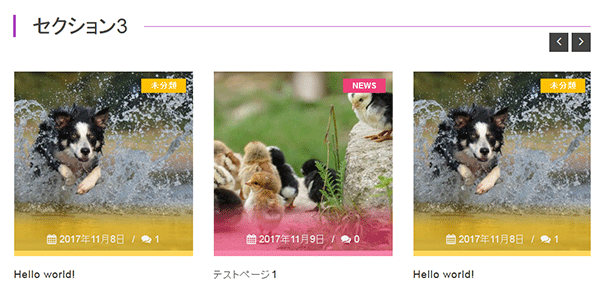
セクション3は

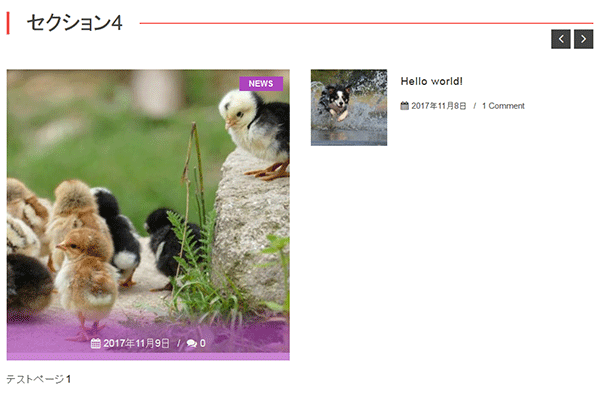
セクション4は

という形です。
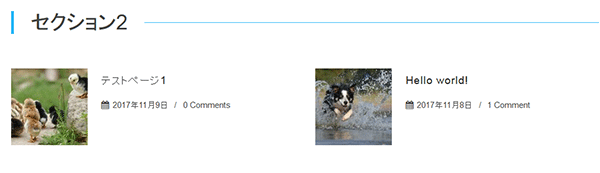
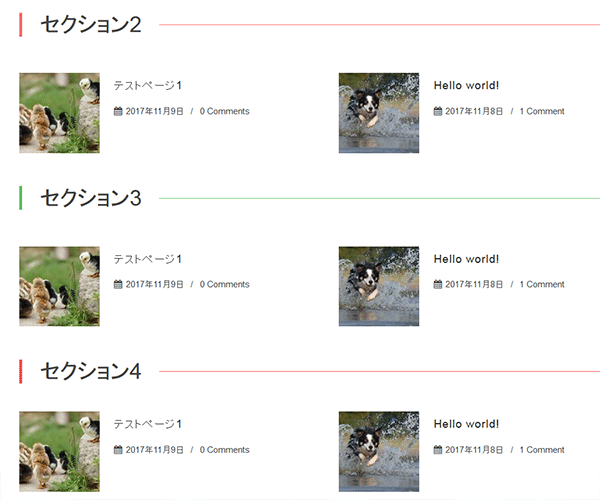
セクション2と同じにしたいということは、

という形にしたいということですね。
どうやってやるのでしょう。
そもそもどのファイルがどこを制御しているかですよね・・・。
こればかりは調べないとわかりません。
とりあえず単純にcontent-template2.phpがセクション2を制御しているとしたらセクション3のcontent-template3.phpをcontent-template2.phpに差し替えたらどうでしょうね~
まずは、content-template3.phpを削除します。
content-template2.phpをcontent-template3.phpにファイル名を変えてアップします。
さてこれでどうなるでしょう?
セクション3はそのままです。

無理だったんでしょうかね・・・と思いきやセクション4が変わっています。

content-template3.phpはセクション4を制御しているということですね。
とりあえずセクション4をセクション2と同じ形式にするというのには成功しましたね。
でもなんだかどれがどれを制御しているのか、ちょっとわかりませんね。
こういった場合には、命令をよく読めばよいわけですが、初心者の方は単純にcontent-template1~4にそれぞれ適当なテキストなどを入れると、わかりやすかったりします。
例えばcontent-template1.phpにセクション1というテキストを入れてしまうんです。
入れる場所はcontent-template1.phpなら34行目あたり
<article class="entry entry-overlay entry-block <?php echo $colors[ $choosed_color ]; ?>"> セクション1
こうすれば実際のページを見た際、

こんな感じになっているので、content-template1.phpはセクション1だなとわかります。そしてセクション3も同じテキストが入っています。

ということはセクション3もcontent-template1.phpを使っているんでしょうね・・・。
そもそもよく見るとcontent-templateは1~4までなので、セクションが1~5だから、単純に数が足りないですよね。
こういった部分は結局丁寧にソースを見るしかないわけで、見ましょう。
どこにどの命令が書かれているか探すことは大切です。
親テーマを理解しなければカスタマイズはできませんから。
色々見ていくと、functions.phpにセクションに関する命令を見つけました。
こちらでどのセクションでどのphpを読むのか制御しているのでしょうか~
792行目あたりです
function islemag_display_section( $section_nb, $is_hidden = false ) {
$colors = array( 'red', 'orange', 'blue', 'green', 'purple', 'pink', 'light_red' );
$template = 1;
$islemag_aria_label = '';
switch ( $section_nb ) {
case 1:
$template = $section_nb;
$islemag_section_title = get_theme_mod( 'islemag_section1_title', esc_html__( 'Section 1', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 1','islemag' );
break;
case 2:
$template = $section_nb;
$islemag_section_title = get_theme_mod( 'islemag_section2_title', esc_html__( 'Section 2', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 2','islemag' );
break;
case 3:
$template = 1;
$islemag_section_title = get_theme_mod( 'islemag_section3_title', esc_html__( 'Section 3', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 3','islemag' );
break;
case 4:
$postperpage = get_theme_mod( 'islemag_section4_posts_per_page', 6 );
$template = 3;
$islemag_section_title = get_theme_mod( 'islemag_section4_title', esc_html__( 'Section 4', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 4','islemag' );
break;
case 5:
$template = 4;
$islemag_section_title = get_theme_mod( 'islemag_section5_title', esc_html__( 'Section 5', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 5','islemag' );
break;
}
/*Do not delete these variables. Those are used in template files*/
$islemag_has_sidebar = ($section_nb === 1 ? is_active_sidebar( 'islemag-ads' ) : is_active_sidebar( 'islemag-ads-' . $section_nb ) );
$islemag_section = get_theme_mod( 'islemag_section' . $section_nb . '_fullwidth', false );
$islemag_section_category = esc_attr( get_theme_mod( 'islemag_section' . $section_nb . '_category', 'all' ) );
$islemag_section_max_posts = absint( get_theme_mod( 'islemag_section' . $section_nb . '_max_posts', 6 ) );
?>
<div class="islemag-section
<?php
echo $section_nb;
if ( $is_hidden === true ) {
echo ' islemag_only_customizer ';}
?>
">
<?php
if ( $islemag_has_sidebar ) {
?>
<div itemscope itemtype="http://schema.org/WPAdBlock" id="sidebar-ads-area-<?php echo $section_nb; ?>" aria-label="<?php echo $islemag_aria_label; ?>">
<?php ($section_nb === 1 ? dynamic_sidebar( 'islemag-ads' ) : dynamic_sidebar( 'islemag-ads-' . $section_nb ) ); ?>
</div>
<?php
}
$choose_color = array_rand( $colors, 1 );
if ( ! empty( $islemag_section_title ) ) {
?>
<h2 class="title-border title-bg-line <?php echo apply_filters( 'islemag_line_color', $colors[ $choose_color ] ); ?> mb30">
<span><?php echo esc_attr( $islemag_section_title ); ?></span>
</h2>
<?php
} else {
if ( is_customize_preview() ) {
?>
<h2 class="title-border title-bg-line islemag_only_customizer <?php echo $colors[ $choose_color ]; ?> mb30"><span></span></h2>
<?php
}
}
include( locate_template( 'template-parts/content-template' . $template . '.php' ) );
?>
</div>
<?php
}こちらの
switch ( $section_nb ) {
case 1:
$template = $section_nb;
$islemag_section_title = get_theme_mod( 'islemag_section1_title', esc_html__( 'Section 1', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 1','islemag' );
break;
case 2:
$template = $section_nb;
$islemag_section_title = get_theme_mod( 'islemag_section2_title', esc_html__( 'Section 2', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 2','islemag' );
break;
case 3:
$template = 1;
$islemag_section_title = get_theme_mod( 'islemag_section3_title', esc_html__( 'Section 3', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 3','islemag' );
break;
case 4:
$postperpage = get_theme_mod( 'islemag_section4_posts_per_page', 6 );
$template = 3;
$islemag_section_title = get_theme_mod( 'islemag_section4_title', esc_html__( 'Section 4', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 4','islemag' );
break;
case 5:
$template = 4;
$islemag_section_title = get_theme_mod( 'islemag_section5_title', esc_html__( 'Section 5', 'islemag' ) );
$islemag_aria_label = esc_html__( 'Ads Area 5','islemag' );
break;
}に注目します。
たぶんcase 3:を2にcase 4:を2にすればよいのでは?と思います。
ただこちらを子テーマのfunctions.phpに入れてもきっとエラーになると思います。この理由は「同じ関数は2度定義できない」というルールがありますので。
なのでいったん親テーマを変えてしまいます。
親テーマにifを入れればよいようですが、それでは結局親テーマをいじることになるのであまり意味がありません。
たぶん他の方法もあると思いますが、いまは思いつきません。
case 3: $template = 2; $islemag_section_title = get_theme_mod( 'islemag_section3_title', esc_html__( 'Section 3', 'islemag' ) ); $islemag_aria_label = esc_html__( 'Ads Area 3','islemag' ); break; case 4: $postperpage = get_theme_mod( 'islemag_section4_posts_per_page', 6 ); $template = 2; $islemag_section_title = get_theme_mod( 'islemag_section4_title', esc_html__( 'Section 4', 'islemag' ) ); $islemag_aria_label = esc_html__( 'Ads Area 4','islemag' ); break;
とりあえずこのようにして親テーマの中にあるfunctions.phpをアップしてみます。

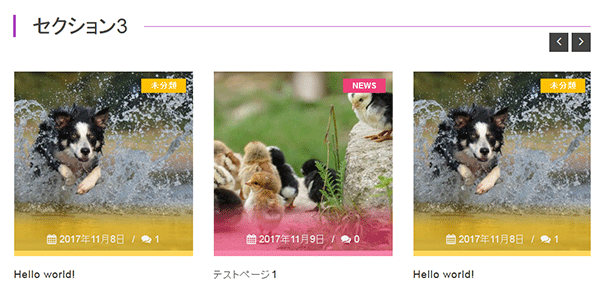
セクション3と4がセクション2と同じスタイルになりました。
これでOKかなと思います。
こうやってある程度仕組みが分かれば、セクションのファイルを修正したり、セクションの順番を変えたりしながら修正したりもできるかもしれません。
もし不具合などありましたら、たぶん他の命令も変えたりしないといけないと思いますが、とりあえず今回はここまで。
質問は受け付けません(笑)



コメントをどうぞ