
自分のサイト表示は重たいのではないかと思うことがあると思います。サイトの速度を計測し、重い場合は改善する方法を書いてみたいと思います。
GooglePageSpeed Insightsで計測する
GooglePageSpeed InsightsとはGoogleが提供しているサービスで、アドレスを入力すればページの読み込み速度を判定し、点数で表示してくれます。さらに改善方法の提案もしてくれますので、それに沿って修正を行っていけば結構速度が上がるのではないかと思われます。
GooglePageSpeed Insightsにアクセスします。
https://developers.google.com/speed/pagespeed/insights/
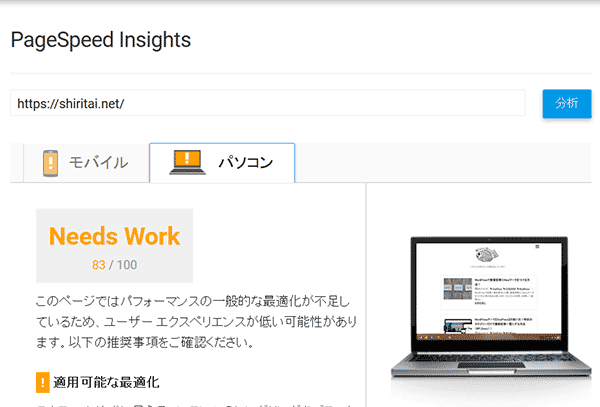
アドレスを入れて、分析を押します。
モバイルの結果
PCの結果
数字と「Poor」で状況が分かると思います。
現状の「知りたいねっと」は、とくに速度表示に関するプラグインも工夫も一切していない状態です。
何もしていないサイトではだいたいこんな感じの数字が出てくる可能性が高いのではないかと思います。
もちろん使用しているテーマによって全く違うと思います。「知りたいねっと」は【Simplicity2】を使用しています。
とりあえず「Poor」を脱出したいですね。
サイトを修正する
数字の下に「適用可能な最適化」に関するアドバイスがあります。
たぶん全部やればOKとは思いますが、例えばJSとかCSSの圧縮など、親テーマをいじるとなると、もしかしたらテーマがアップデートすると、上書きされてやり直しになる可能性も高いと思います。
そこのところは留意する必要があると思います。
画像を軽くする
まずテーマに関係なく、サイトを軽くする方法としては自分がアップロードした画像のサイズの縮小でしょう。
プラグインで圧縮できるものもあり、その場合は「EWWW Image Optimizer」あたりがよいかと思います。
ここでは手動でサイズダウンする方法を書いておきます。
手動ですと結構めんどくさいと思います。
でもこつこつやる気のある人向けということで。
あとなるべくプラグインを入れたくない、もしくはプラグイン嫌いの人もいると思いますのでね。
ちなみに自分の場合は、プラグインが原因で挙動がおかしくなるのがいやなので、なるべくプラグインは最小限にしたい派です。
Web上のサービスで、下記があります。30MB以内であればフォルダごと圧縮できます。
SmallIMG
http://www.small-img.com/
画像関係は、WordPressの/wp-content/uploads/に格納されていると思います。
30MB以内となっておりますが、zipで10MB以上だとエラーになったりしますので、10MB以内がよいと思います。
ちょっとずつ分けて圧縮します。
もしくは
Kraken.io
https://kraken.io/web-interface
なら、1ファイルのサイズがそこそこの大きさであれば、フォルダごとではありませんが、複数画像が選択できます。
こつこつとサイズを小さくしたら、FTPから画像をアップロードして、再度確認します。
モバイルの結果
PCの結果
たいして変わっていないことがわかります。
画像の圧縮ではあまり改善しないようです・・・。
「知りたいねっと」の場合は、もともと画像が重くならないようにしていたので、だからあまり効果がなかったのかもしれません。
.htaccessを修正する
【Simplicity2】の制作者わいひらさんが方法を書かれています。
書かれているソースをそのままコピペして.htaccessに貼り付けます。もし何か記載があれば、そのまま残し、一番下に追加します。
※.htaccessはかなりデリケートなファイルですので、必ずバックアップを取り、何かあればすぐ元に戻せるようにしておきましょう。
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType text/cache-manifest .appcache
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
# プロキシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
このソースを使うには、「サーバーで採用されているサーバーソフトがApacheでないと利用できません。」となっているので、Apacheが使えないとだめです。
ちなみにXサーバーなら問題ありません。
修正した.htaccessをアップロードします。
再度チェックします。
モバイルの結果
PCの結果
「Poor」から大幅に改善しました。
これでほぼよいのでは?という気がします。
CSSとJSを圧縮する
次にcssとJSを圧縮してみたいと思います。
圧縮方法は、「CSS 圧縮」と検索すればいろいろ出てくると思います。
プラグインのほうがよいかと思いますが、いちお手動の方法も書いておきます。
ただし、圧縮によって不具合が出る場合もありますので、万が一の時は戻せるようにバックアップを必ず取っておきましょう。
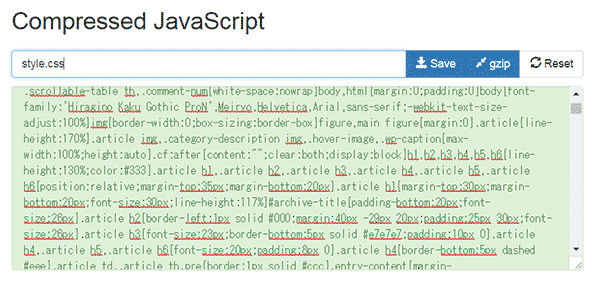
Online JavaScript/CSS/HTML Compressorを使ってみます。
「Input」となっているところにソースを入れて、タブのCSSを押せば圧縮されます。

JSファイルも同じような要領で圧縮してアップします。
プラグインの場合は「Autoptimize」あたりがよいかと思います。
※不具合が出るようならすぐ停止しましょう。
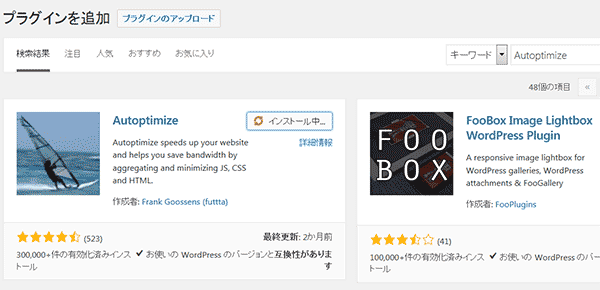
管理画面から[プラグイン]→[新規追加]を押します。
キーワードに「Autoptimize」を入れて「Autoptimize」が出てきたらインストールを押します。

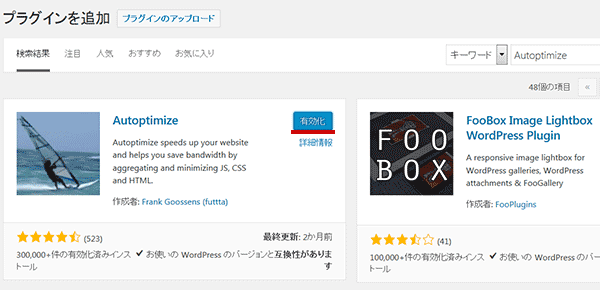
「有効化」を押します。

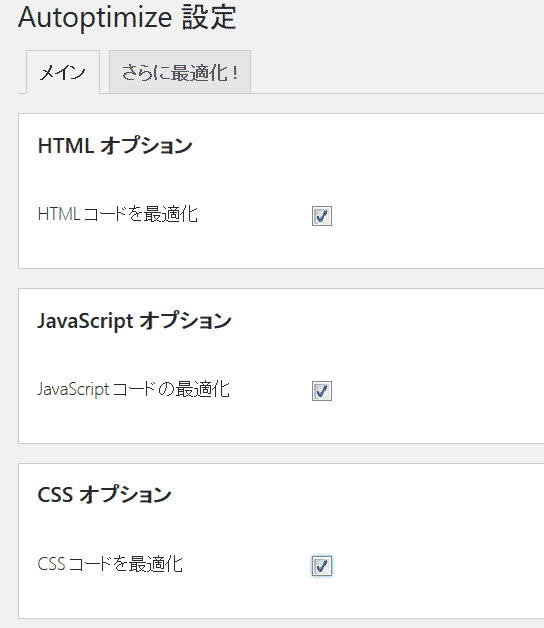
プラグインの「インストール済プラグイン」から「Autoptimize」の設定を押します。

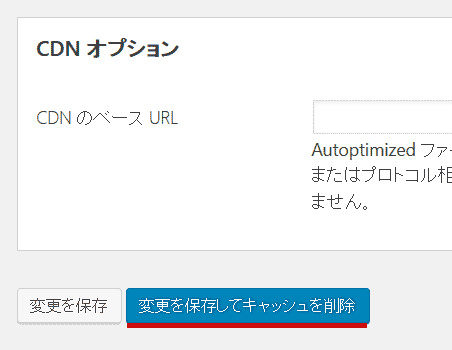
「変更を保存してキャッシュを削除」を押せばOKです。

再度GooglePageSpeed Insightsでチェックしてみます。
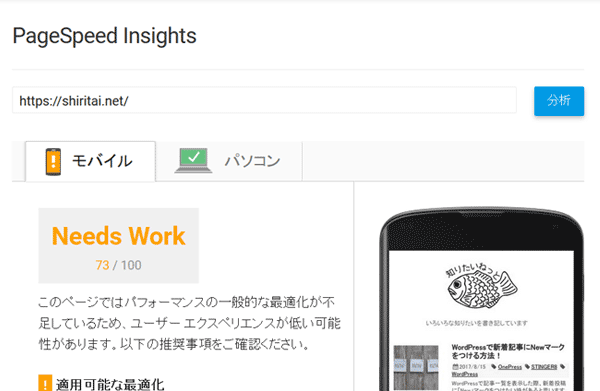
モバイルの結果
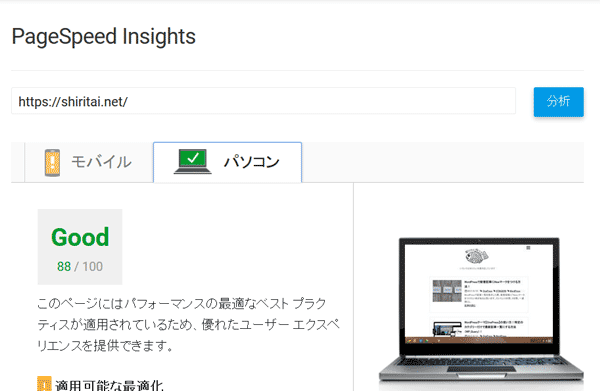
PCの結果
多少チェックする時間によって数字も変わると思いますが、PCのほうが「GOOD」になっています。
これでひとまずOKかなと思います。
ただチェックする時間などによっても多少変わりますので、あまり神経質にならないほうがよいかと思います。
その他のチェックツール
GooglePageSpeed Insights以外のチェックツールとして下記のサイトもあります。
【GTmetrix】
https://gtmetrix.com/
やり方はGooglePageSpeed Insightsと同じように、アドレスを入力して測定します。
こちらも合わせて参考にするのもよいかと思います。
プラグインSpeed Up – JavaScript To Footerは要注意です
レンダリングブロックが起こるJavaScriptファイルをフッターに移動させる
Speed Up – JavaScript To Footerというプラグインは、インストールすると、スマホ時にヘッダーやフッターにおいたボタンからのスライドが表示されない不具合が出ます。
もしかしたら「知りたいねっと」はいろいろカスタマイズをしていますのでその影響かもしれませんが、これを切ると平気なので、【Simplicity2】でこのプラグインを入れるかどうかは、ちょっと注意が必要かもしれません。万が一機能しないようなら、外したほうがよいと思います。
あと【Simplicity2】の作者わいひらさんがfunctions.phpに書く方法について記事を書いています。
https://nelog.jp/header-js-to-footer
この方法でも、結局はプラグインと同じくフッターに移動させるわけですので、たとえfunctions.phpに書いても、メニューとサイドバーは押しても出てきません。
【Simplicity2】でスマホをレスポンシブにしている場合は、「メニュー、検索、トップ、サイドバー」のボタンは出せませんので、問題ないと思います。
右上のハンバーガーはきちんと機能しますので大丈夫です。
ちなみにわいひらさんの記事はあくまでも、一般的なレンダリングブロックの対応としてフッターにJavaScriptを移動させる方法を記しているだけで、【Simplicity2】で使える話ではないので、誤解をしないように!です。
また【Simplicity2】以外のテーマをお使いの方は、問題ない場合もあると思いますし、危険な場合もあるかもしれません。
もし試してみて何か挙動がおかしくなることがあった場合、このJavaScriptファイルをフッターに移動させたからではないか?というのを疑ってみたほうがよいかもしれません。



コメントをどうぞ