
Bootstrapのhtmlテンプレート「Agency」のお問い合わせ部分のカスタマイズについて書いてみたいと思います。
「Agency」とは
「Agency」は、Bootstrapを利用して作られた1ページものの静的なhtmlのテンプレートです。WordPressにするほどでもなく、会社案内などを1ページで紹介するような時などに向いているかなと思います。
ちなみにBootstrapはTwitter社で開発されたCSSフレームワークです。CSSの色々な命令のパーツが最初から用意されているファイルといった感じです。
お問い合わせフォームのカスタマイズ
「Agency」は、Bootstrapを利用していますので、修正などはBootstrapの知識があればわりとサクサク修正ができると思います。
でもお問い合わせフォームとなりますと、phpをいじることになりますので、多少どこを修正するか探したりが必要になります。
アドレスの修正
「Agency」のお問い合わせフォームは、サーバーにアップすればすぐ使用できるような状態です。
あとは仮になっている送信元を自分のアドレスに変更するだけです。
変更場所は、/startbootstrap-agency-gh-pages/mail/contact_me.phpにあります
19行目あたり
// Create the email and send the message $to = 'yourname@yourdomain.com'; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
のyourname@yourdomain.com部分を自分のアドレスにします。
例えば
// Create the email and send the message $to = 'info@shiritai.net'; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
基本はこれでOKです。
ちょっと試しに送ってみます。
Name: ててすと
Email: ××@××.××.ne.jp
Phone: 03-1111-1111
Message:
てすと
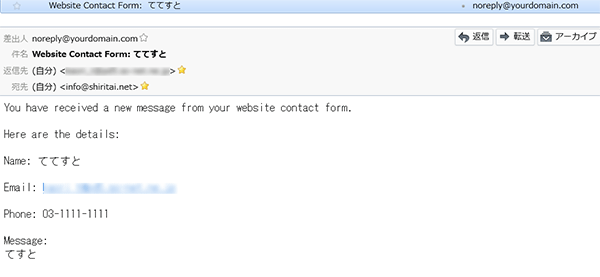
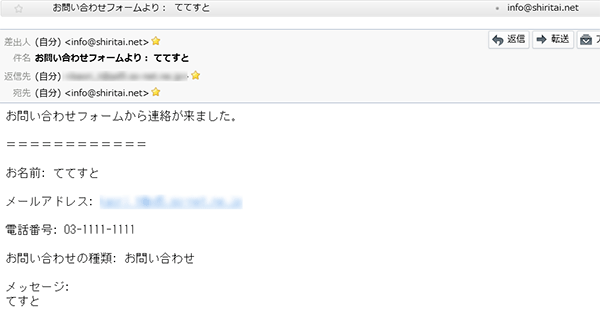
こんな感じで送ったらメールソフトに下記のように送られてきました。

これでOKとは言えないですよね。
まず送信元がnoreply@yourdomain.comという表示になっています。
これも自分のアドレスにしたいと思います。
22行目あたりにあります
$headers = "From: noreply@yourdomain.com\n"; // This is the email address the generated message will be from. We recommend using something like noreply@yourdomain.com.
noreply@yourdomain.comを自分のアドレスに変えます。
アドレスの追加
ちなみに送信者からのメールを複数のアドレスで受信したい場合もあると思います。
そんなときは、カンマでアドレスを追加します。
例えば
// Create the email and send the message $to = 'info@shiritai.net,info2@shiritai.net'; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
こんな感じです。
件名の修正
次は、件名が「Website Contact Form: ててすと」となっています。
「ててすと」は送信者が入力した名前になりますが、送られてきたメールの件名がWebsite Contact Form:だとわかりずらいので、「お問い合わせフォームより:」としたいと思います。
20行目あたり、Website Contact Form:を修正します。
$email_subject = "Website Contact Form: $name";
$email_subject = "お問い合わせフォームより: $name";
もし件名に送り主の名前が入っていなくてもよいと思ったら「$name」を削除してもよいと思います。
$email_subject = "お問い合わせフォームより連絡が来ました";
とかいう感じで。
メールの中身をわかりやすく表記
送られてきたメールの中身を修正したいと思います。
まず、You have received a new message from your website contact form.部分です。
英語のできる人なら、これがお問い合わせフォームから連絡来たよという感じの内容だとわかると思いますが、普通に日本語にしたいと思います。
21行目あたりの
$email_body = "You have received a new message from your website contact form.\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
You have received a new message from your website contact form.を修正します。
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
続いて、Here are the details:も修正します。詳細はこちらみたいな感じでもよいですが、線を入れるのもいいかなと思います。
同じ行にあります。
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."============\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
名前やアドレスなども日本語にします。
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."============\n\nお名前: $name\n\nメールアドレス: $email_address\n\n電話番号: $phone\n\nメッセージ:\n$message";
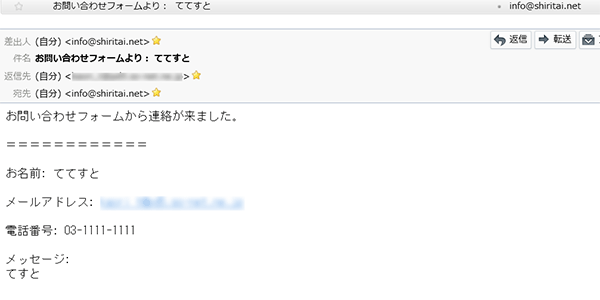
いったんこれでまた試しに送信してみます。

これでやっと落ち着きました。
送信後のページに表示されるメッセージの修正

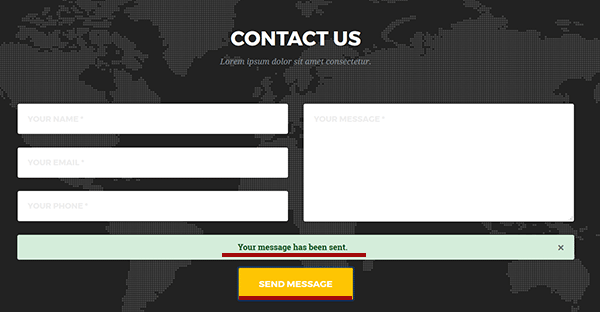
試しに送信すると、Your message has been sent. というメッセージが出ます。日本語がいいですね。あとボタンのSEND MESSAGEも普通に「送信する」にしたいと思います。
変更場所は/startbootstrap-agency-gh-pages/js/contact_me.jsの
38行目あたり
.append("<strong>Your message has been sent. </strong>");を修正します。
簡単にするなら
.append("<strong>メッセージは送信されました。 </strong>");もう少し長い文章にしたい場合、改行なども入れられるようです。
.append("<strong>メッセージは送信されました!<br>折り返しお返事いたしますのでしばらくお待ちください。<br>お問い合わせ内容によってはお答えできない場合もございます。何卒ご了承ください。 </strong>");送信者にメッセージがいかないので、ページのほうにこのような文章を入れるのもありかもしれませんね。
送信ボタンの修正
送信ボタンも日本語にします。
こちらはhtmlファイルを修正します。/startbootstrap-agency-gh-pages/index.html
の443行目あたりです。
<button id="sendMessageButton" class="btn btn-xl" type="submit">Send Message</button>
これを
<button id="送信する" class="btn btn-xl" type="submit">Send Message</button>
これでOKです。
何も入力しない時の注意書きを修正
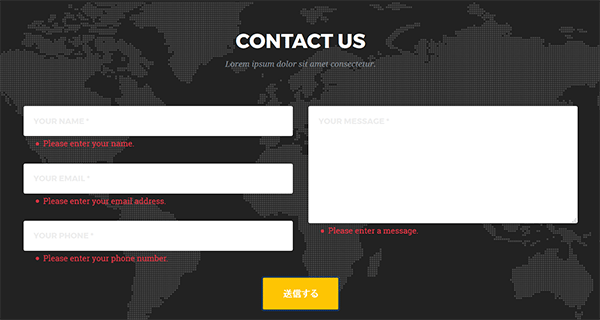
何も入力しないで送信ボタンを押すと、赤字でメッセージが出ます。

それも日本語に修正したいと思います。
こちらも/startbootstrap-agency-gh-pages/index.htmlです。送信ボタンの上にあります。
421行目あたりからです。
<div class="form-group">
<input class="form-control" id="name" type="text" placeholder="Your Name *" required data-validation-required-message="Please enter your name.">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="email" type="email" placeholder="Your Email *" required data-validation-required-message="Please enter your email address.">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="phone" type="tel" placeholder="Your Phone *" required data-validation-required-message="Please enter your phone number.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea class="form-control" id="message" placeholder="Your Message *" required data-validation-required-message="Please enter a message."></textarea>これを例えば下記のように修正します。
<div class="form-group">
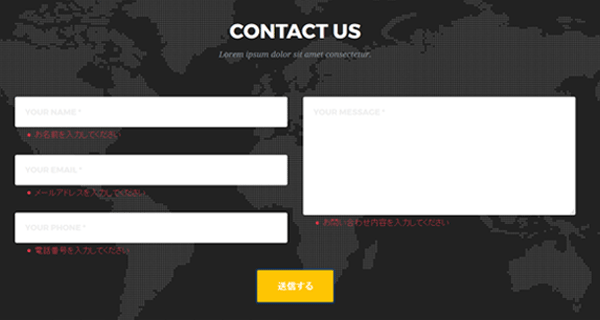
<input class="form-control" id="name" type="text" placeholder="Your Name *" required data-validation-required-message="お名前を入力してください">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="email" type="email" placeholder="Your Email *" required data-validation-required-message="メールアドレスを入力してください">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="phone" type="tel" placeholder="Your Phone *" required data-validation-required-message="電話番号を入力してください">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea class="form-control" id="message" placeholder="Your Message *" required data-validation-required-message="お問い合わせ内容を入力してください"></textarea>
画像がちょっとわかりずらいかもしれませんが、これで日本語になりました。
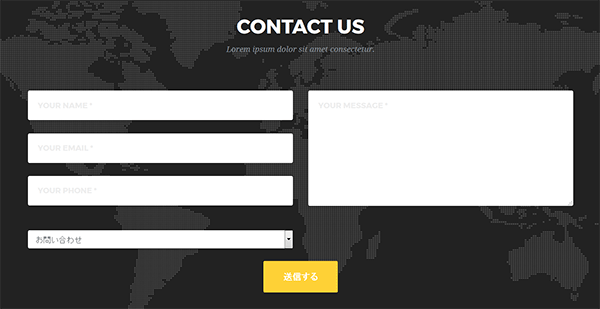
お問い合わせフォームにプルダウンを追加したい
じつはこれが今回一番書きたかったことだったりします。
お問い合わせの種類をプルダウンで選ばせたりしたい場合があると思います。
お問い合わせか資料請求をプルダウンでどちらかを選ばせたい場合
<div class="form-group"> <select class="form-control input-lg" placeholder="detail *" id="detail" required data-validation-required-message="お問い合わせ内容を選んでください"> <option>お問い合わせ</option> <option>資料請求</option> </select> <p class="help-block text-danger"></p> </div>
こんな感じでプルダウンをindex.htmlに入れても何事もおきません。
さきほど色々修正するのに使った
/startbootstrap-agency-gh-pages/mail/contact_me.php
/startbootstrap-agency-gh-pages/js/contact_me.js
に新たな命令を追加しないと、メールには情報が入らないようです。
まずは上記で修正したinde.htmlにプルダウンの命令を追加します。
電話番号の下、お問い合わせ内容の上にします。
<div class="form-group">
<input class="form-control" id="name" type="text" placeholder="Your Name *" required data-validation-required-message="お名前を入力してください">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="email" type="email" placeholder="Your Email *" required data-validation-required-message="メールアドレスを入力してください">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="phone" type="tel" placeholder="Your Phone *" required data-validation-required-message="電話番号を入力してください">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<select class="form-control input-lg" placeholder="detail *" id="detail" required data-validation-required-message="お問い合わせ内容を選んでください">
<option>お問い合わせ</option>
<option>資料請求</option>
</select>
<p class="help-block text-danger"></p>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea class="form-control" id="message" placeholder="Your Message *" required data-validation-required-message="お問い合わせ内容を入力してください"></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
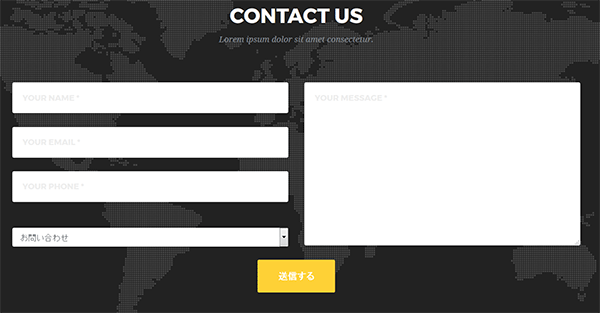
お問い合わせ内容がちょっと短いので左と合わせたいですよね。
/startbootstrap-agency-gh-pages/css/agency.min.cssにあります
section#contact .form-group textarea.form-control {
height: 236px;
}を
section#contact .form-group textarea.form-control {
height: 320px;
}あたりに変更します。

これで左右が合うと思います。
ちなみにagency.min.cssは圧縮されていてスタイルがすべてずらずらとしていて探しずらいと思います。
「section#contact .form-group textarea.form-control」か「 height: 236px;」を文字検索して探してみてください。
次に/startbootstrap-agency-gh-pages/mail/contact_me.phpを開きます。
<?php // Check for empty fields if(empty($_POST['name']) || empty($_POST['email']) || empty($_POST['phone']) || empty($_POST['message']) ||
ここのphoneとmessageの間にさきほど設定したdetailを追加します。
index.htmlにプルダウンの情報としてid="detail"という命令を入れていますので。
ちなみにdetailでなくても上記のnameやemailなどと被らなければ何でも平気だと思いますが、なるべく日本語英語のようなありえない感じの名称のほうが無難でよいかと思います。
<?php // Check for empty fields if(empty($_POST['name']) || empty($_POST['email']) || empty($_POST['phone']) || empty($_POST['detail']) || empty($_POST['message']) ||
次に13行目あたりにも同じようなものがありますので、detailを追加します。
<?php $name = strip_tags(htmlspecialchars($_POST['name'])); $email_address = strip_tags(htmlspecialchars($_POST['email'])); $phone = strip_tags(htmlspecialchars($_POST['phone'])); $message = strip_tags(htmlspecialchars($_POST['message']));
$name = strip_tags(htmlspecialchars($_POST['name'])); $email_address = strip_tags(htmlspecialchars($_POST['email'])); $phone = strip_tags(htmlspecialchars($_POST['phone'])); $detail = strip_tags(htmlspecialchars($_POST['detail'])); $message = strip_tags(htmlspecialchars($_POST['message']));
23行目あたりの
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."============\n\nお名前: $name\n\nメールアドレス: $email_address\n\n電話番号: $phone\n\nメッセージ:\n$message";
さきほど修正したものですが、こちらにもお問い合わせの種類を追加します。ここに追加で入れないとメールに情報が記載されません。
$email_body = "お問い合わせフォームから連絡が来ました。\n\n"."============:\n\nお名前: $name\n\nメールアドレス: $email_address\n\n電話番号: $phone\n\nお問い合わせの種類: $detail\n\nメッセージ:\n$message";
/startbootstrap-agency-gh-pages/js/contact_me.jsを開きます。
3行目
$(function() {
$("#contactForm input,#contactForm textarea").jqBootstrapValidation({ここにselectを追加します。index.htmlでプルダウンをselectで設定しているので。
$(function() {
$("#contactForm input,#contactForm textarea,#contactForm select").jqBootstrapValidation({11行目も同じようにdetailを追加します。
var name = $("input#name").val();
var email = $("input#email").val();
var phone = $("input#phone").val();
var message = $("textarea#message").val(); var name = $("input#name").val();
var email = $("input#email").val();
var phone = $("input#phone").val();
var detail = $("select#detail").val();
var message = $("textarea#message").val();27行目あたり
url: "././mail/contact_me.php",
type: "POST",
data: {
name: name,
phone: phone,
email: email,
message: message
}, url: "././mail/contact_me.php",
type: "POST",
data: {
name: name,
phone: phone,
email: email,
detail: detail,
message: message
},これで試しに送信してみます。

お問い合わせ内容が入ったと思います。
これでOKです。
修正後にメールが来ないまたは文字化け
コピペするときに何かを間違って消してしまっている。
上記の修正をすべてしていない。phpかjsなどで一部修正を忘れていると、メールの中にお問い合わせ内容が表示されないことがあります。
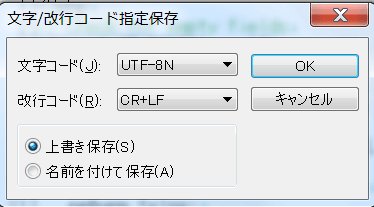
文字化けの場合は、テキストエディタなどで保存する際、UTF-8N、CR+LFで保存してみてください。

メールが来ない場合も上記の保存形式を確認してみてください。
自分の場合は、何度見直したり確認して大丈夫だと思ってもメールが来なくて、保存形式を修正して保存し直しアップしたらメールがきちんときました。
さいごに
プルダウンの追加はこれOKとなりましたが、これ以上の修正、確認画面や送信者にメールを送るなどいろいろな機能をもっと入れたい場合は、この「Agency」の機能を使うのではなく、別のCGIなどを入れたほうがよいかと思います。


コメントをどうぞ
初めまして!
お聞きしたことがあります。
メールが届きません。
本文に書いている保存形式は行いましたが、無理でした。
お手数ですが宜しくお願い致します。
AKIさん
はじめまして、知りたいねっと管理人です。
メールが届きませんか・・・。
それはカスタマイズしたメールが、ということですかね?
ちなみにこちらでは普通に機能します。
上記の作業手順を追加で入れても問題なくメールが届きます。
やるべきことはまずは、アドレスだけを修正した状態でメールを送ってみる。
それで届きますか?そもそもアドレスだけを修正した時点で届かないということはないですか?
大丈夫なら、少しだけカスタマイズして送ってみて、届くか確認する。
ちょっとしたことで届かなくなる場合もあると思いますし、同じように保存していたつもりでも再度チェックしたら保存形式が違っていたということもあると思います。
少しずつ修正を加えながら確認してみてください。
自分の場合も、途中から急に送れない事態があり、カスタマイズが間違えているのかと思ったりもしましたが、結局何度も保存形式を指定し直しているうちに解決しました。
いちおUTF-8N、CR+LFで自分の場合は機能していますが、
念のためshift-jis、LFも試してみてください。
shift-jisだと文字化けして送られたりしていたので、どうかなとは思いますが、
もともとの「Agency」はshift-jis、LFのようなので。
お世話になります。
ご返答ありがとうございます。
アドレス部分のみ変更しましたが届きませんでした。
念のためshift-jis、LFも試してみてください。←やってみましたが不可
引き続きよろしくお願いいたします。
AKIさん
知りたいねっと管理人です。
アドレス部分のみの変更でも届きませんか。。。
となるともはやカスタマイズの問題ではない可能性が高いですね。
ちなみにphpの修正はテキストエディタを使っていますよね?
あとは一般的なアドバイスになりますが、
そもそもPHPは使える環境ですか?
PHPでメールを送信する場合は、PHPとは別に「sendmail」がインストールされていないと使用ができません。
インストールされていますか?
phpinfo()関数でメール送信系の関数を調べることができます。
てきとうにmail.phpを作り下記をいれます。
<?php
phpinfo();
?>
http://www.自分のサイト/mail.php
にアクセスするといろいろ情報が得られると思います。
送信先のメールサーバにブロックされているということはありませんか?
あとはPHPのパーミッションはどうなっていますか?
自分の場合は644です。レンタルサーバーによって推奨が違う場合もあるかと思います。
試してはいませんが、FromとToが同じメールアドレスだとエラーになる場合もあると思いますが、別にしていますか?
上記の中で何か思い当たるものがあれば、そこをチェックしていくとよいと思います。
メール関係は結構デリケートなので、いろいろな要因でなぜかうまくいかないことも多いと思います。でもうまくいかない場合に原因を探すにはある程度の知識が必要になると思います。
自分の方ではいまのところこれ以外にうまくいかない原因をあげることができませんが
なんとか原因がわかってうまくいくといいですね。
管理人様
ご丁寧にありがとうございます!
上記のご指摘を元に変更してみます!
ご対応頂きありがとうございます!